This past weekend I completed a web3 project from the awesome folks at buildspace.
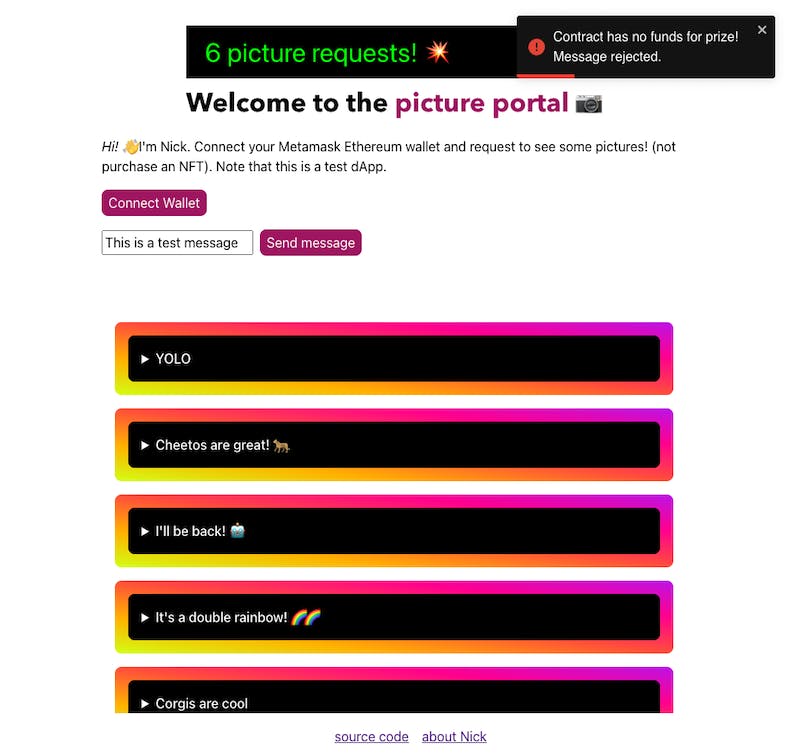
The project was building out a dapp that allows you to send messages and store them on the blockchain. Under the hood, it was Solidity for the smart contract, TypeScript, NEXT.js, Theme UI, good old semantic markup, and a splash of ARIA in the frontend. Shoutout to the <details /> element! Aside from that, some other web3 goodies like hardhat.
The buildspace projects have really straightforward instructions. I did go a bit rogue though. I recently created a web3 starter, and decided to use that as the base for my first foray into dapp development.
{%github github.com/nickytonline/web3-starter %}
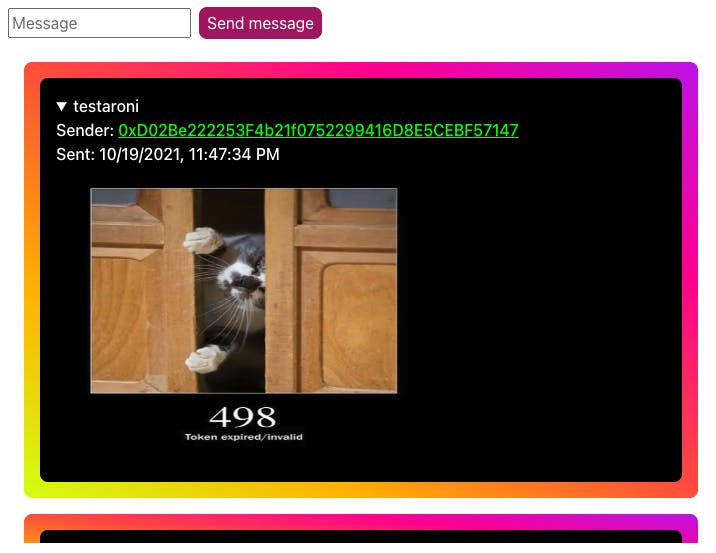
I also decided to make the project my own and made some modifications. For one, I added another field for the message in the smart contract for storing a URL. I was doing this quickly, so just opted to use images from a funny site I love, http.cat.

The code is still a bit scrappy as it really was a weekend project, but I'm still happy with how it turned out. I've made some tweaks since then, but there's still a bunch of refactoring to do. 😅
If you're into TypeScript, there's a couple examples of declaration merging like this one to get the <marquee /> element in JSX.
The dapp is live running the contract off the Rinkeby network. Feel free to check out the dapp's source code.
{%github github.com/nickytonline/picture-portal %}
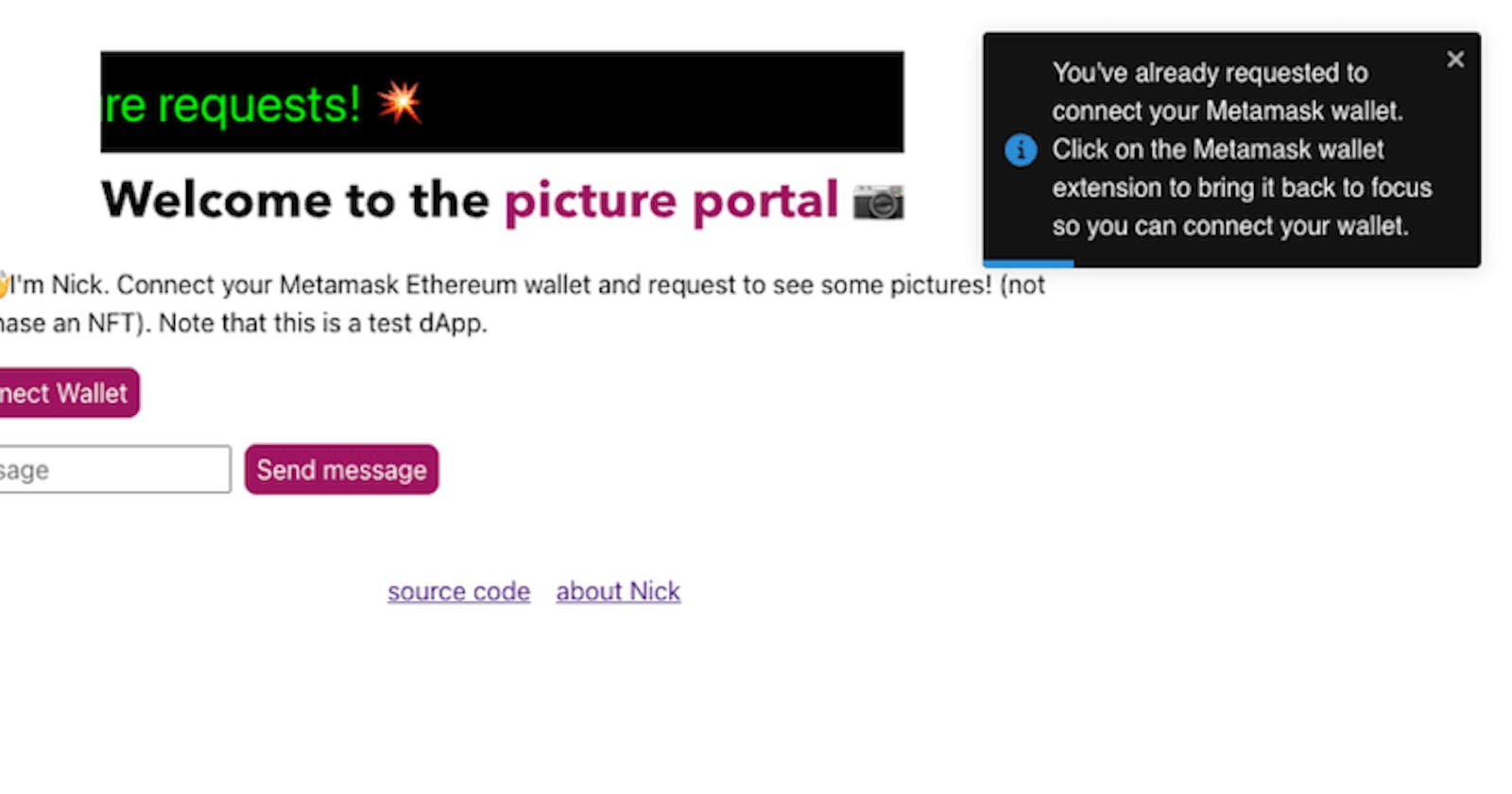
And while you're here, check out the live dapp at pics.iamdeveloper.com!