This week's VS Code Tip off the Week is the Thunder Client extension.
Thunder Client is a lightweight Rest API Client Extension for Visual Studio Code
There's amazing tools out there like Postman, Postwoman (now Hoppscotch), etc. but I like the fact that I can use this directly within VS Code.

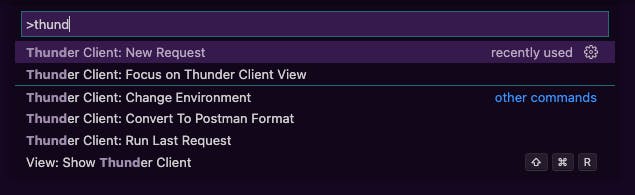
Select Thunder Client New Request from the available items in the list.

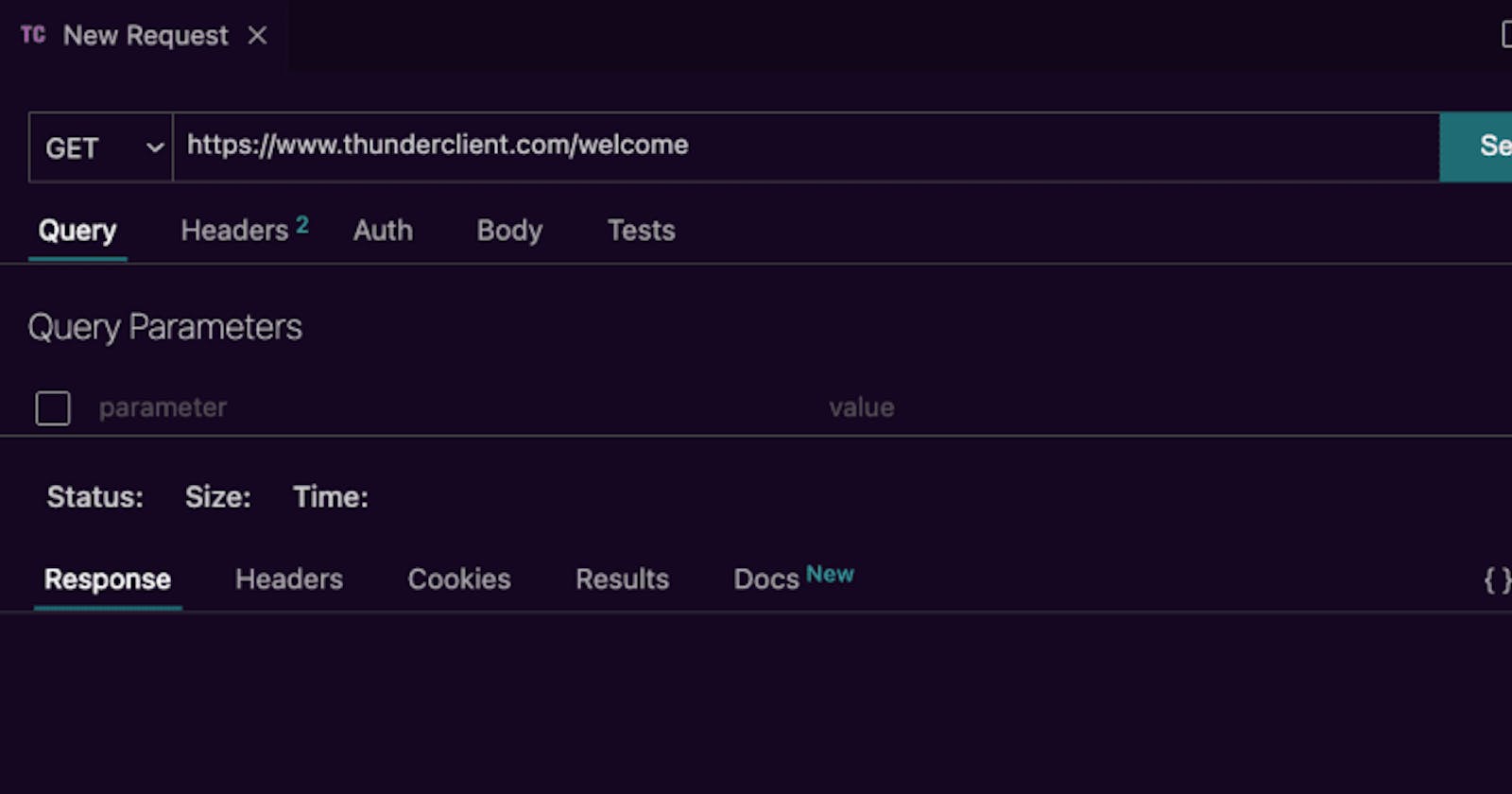
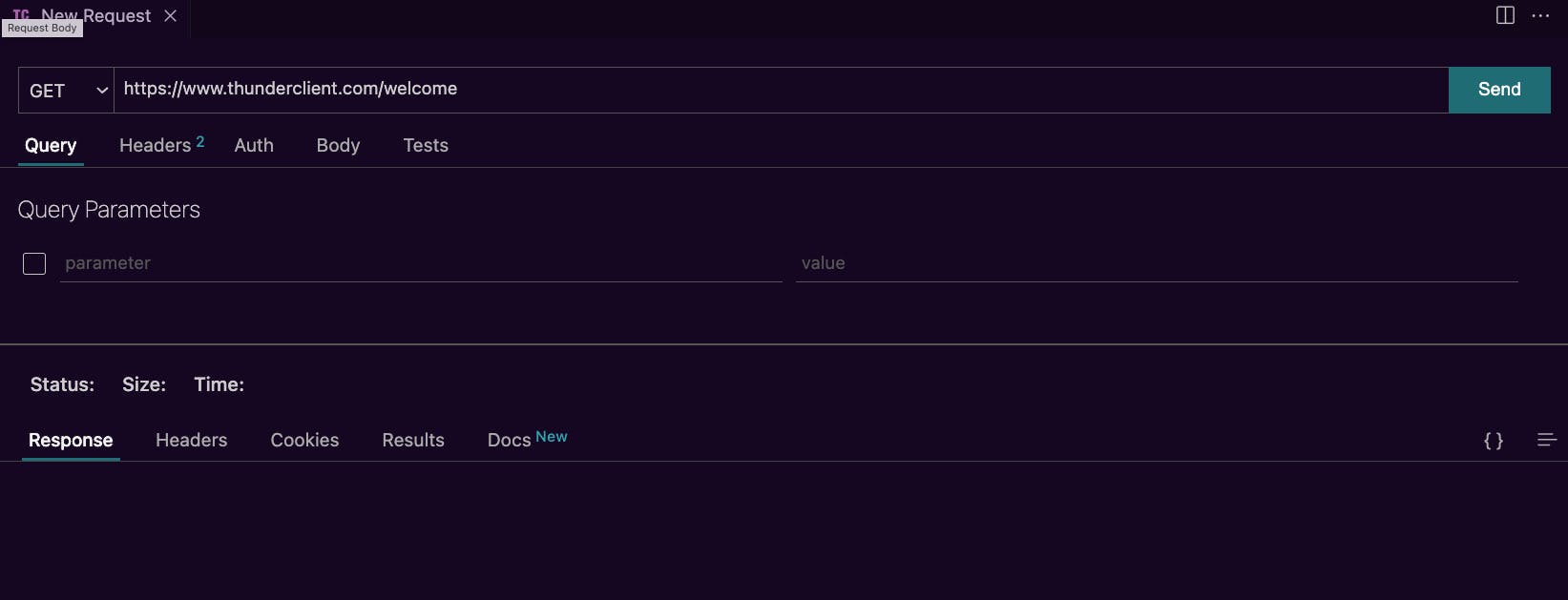
The New Request window opens with a test GET request to thunderclient.com/welcome.
Click the SEND button to make the GET request. A response from thunderclient.com is returned.

There's a lot more you can do with the extension, so I encourage you to check out their repository on GitHub!
Happy VS Coding!